欢迎您访问我爱IT技术网,今天小编为你分享的javascript教程:【用console.table()调试javascript】,下面是详细的讲解!
用console.table()调试javascript
用CONSOLE.LOG()展示数组
想象下你构造了如下数组
var languages=[
{ name: "JavaScript", fileExtension: ".js" },
{ name: "TypeScript", fileExtension: ".ts" },
{ name: "CoffeeScript", fileExtension: ".coffee" }
];
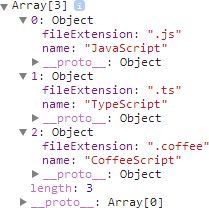
console.log(languages);console.log() 会这样展示数组

这样的展示形式对于开发很有用,但是我发现这样还要手动去点每个Object有些笨重。这时候我觉得console.table()有点意思。
用CONSOLE.TABLE()展示数组
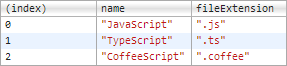
现在我们用console.table()试试:

非常小巧有木有?
当然,console.table()更适合,扁平 列成表格式的数据,展现的更完美,否组你在 如果每个数组元素都是不同结构,你的表格很多格子都是 undefined。
用CONSOLE.TABLE() 展示object
console.table()另一个特性就是展示 object。
var languages={
csharp: { name: "C#", paradigm: "object-oriented" },
fsharp: { name: "F#", paradigm: "functional" }
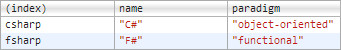
};console.table(languages);
妥妥的。
CONSOLE.TABLE() 的过滤功能
如果你想限制console.table()显示某一列, 你可以在在参数中传入关键字列表 如下:
// Multiple property keys
console.table(languages, ["name", "paradigm"]);
如果你想访问一个属性的话,一个参数就够了,
// A single property
keyconsole.table(languages, "name");我曾经以为我已经了解了 Chrome 开发者工具绝大部分的功能,但是现在显然我错了, 骚年没事去看看Chrome DevTools文档吧!
关于用console.table()调试javascript的用户互动如下:
相关问题:
答: >>详细
相关问题:
答: >>详细
相关问题:
答: >>详细
- 【Array】js中更短的 Array 类型转换-类型转换
- 【ExtJs】ExtJs 表单提交登陆实现代码-表单提交-
- 【Ajax】jQuery 学习第六课 实现一个Ajax的TreeVi
- 【extjs】extjs每个组件要设置唯一的ID否则会出错
- 【focus】JavaScript使用focus()设置焦点失败的解
- 【bootstrap3】基于bootstrap3和jquery的分页插件
- 【datagrid】jQuery easyui datagrid动态查询数据
- 【ajax】js获取通过ajax返回的map型的JSONArray的
- 【hover】jQuery控制图片的hover效果(smartRollo
- 【ajax更新数据库】ajax异步刷新实现更新数据库-
- 评论列表(网友评论仅供网友表达个人看法,并不表明本站同意其观点或证实其描述)
-
